Design Principles to Balance User Experience & Aesthetics
Design is a world of infinite choice. However, it’s important to pinpoint and remember the functional purpose of your website and dial in your design priorities to meet those goals. Balancing user experience with a brand identity comes down to choosing your path and walking it confidently. That means keep your user top of mind, don’t get too trendy, stay consistent with design choices, pick and choose the appropriate places to push the limits, and remember that your audience has seen a multitude of websites that have shaped their perceptions of yours. All of these tips will help you balance user experience and aesthetics.
Design is Still for Your Users, Not Only for Your Brands
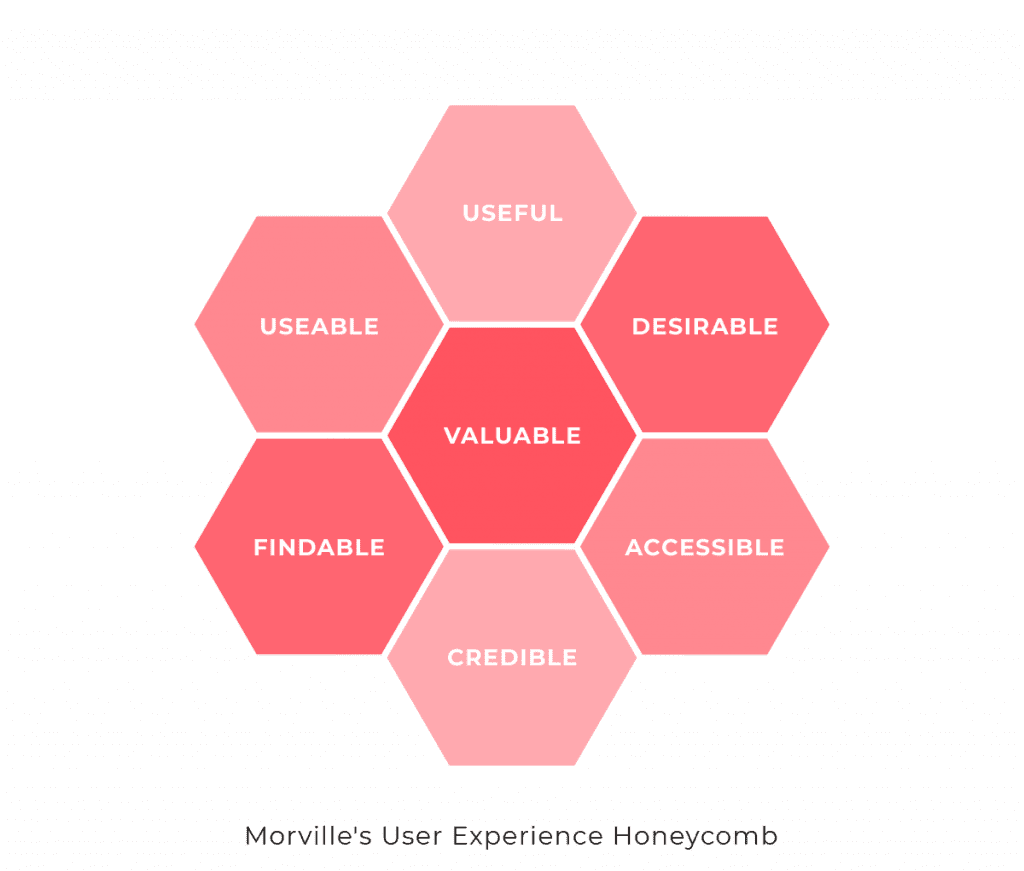
Understanding your audience demographics is key to focusing your design goals. Your organization should think about how your brand identity, design concept, and content layout will be perceived by that audience and if it will meet their accessibility requirements. To find your guiding light you can consider utilizing tools such as Peter Morville’s UX honeycomb. Always consider if any design decision will make the product more useful, usable, findable, credible, accessible, desirable, and valuable. If it’s a choice between aesthetics and function think about what matters more to your user.

Choose Artistic Concepts & Typography with Care
Look at your organization’s website as part of your entire online ecosystem. Is it consistent with the branding of your online ads, social media, print, and physical objects? Keeping your internet landscape to one voice and one vibe communicates dedication and professionalism. Even if your brand uses humour, it should be consistent across all platforms.
Artistic visuals and language styles should definitely be rooted in your brand—they should have a central thought or idea behind them. You should also validate your design and artistic choices, this will help keep you grounded. Why are you selecting this photo style? Does it reflect your brand? When people see this graphic choice will they think of your brand?
Choose Consistency Over Trends
Some websites are more flash than substance (fashion brands, for example) but there is a time and place to be trendy. A website that is consistent with your brand’s colours, typography, and image style is more impactful than anything fancy. If you are budget conscious, it’s better to keep things simple and consistent than get too ambitious with visuals you either can’t maintain or are too out-of-the-box and won’t align with your other brand assets (social, print, ads). When you have more resources and time to do whatever you want it can be easy to get swept away by trends and animations, try to resist this urge and remember that simple and clean is better!
There are some safe trends that might uplift your brand:
- Try creating and using branded video and animation across your social platforms.
- Subtle animations on your website are better for user experience and load time.
- Mixing photography and graphics (such as shapes, lines, Icons, photography, or illustrations) can be a lot of fun and give your assets a fresh and modern feel—just keep the patterns of use consistent.
- Large and bold typographic styles in your content headings are not a particularly new trend, but a tactic utilized for aesthetic appeal. It also happens to be better for user experience! People tend to read headlines, so using this approach could really make your website readable.
Be (Strategically) Bold
Strategically and delicately using unique colours and imagery style can help your website stand out. Although, you will still need to keep in mind accessibility and colour contrast. Keep bright colours or interesting images as accents and use it as a tactic to draw attention to a feature. Recently, companies have been putting some major effort into their product photos. Some concepts are downright surreal! If you would like to see some examples, check out these companies:
You can capture standout photos by shooting them in unique, creative spaces. If you can’t pull that off, then make sure they’re consistent, and well-lit but if you have room to play with colour and setting, we say go for it! Be bold, but keep your content readable. Make a statement, but don’t alienate your target audience.
Clean Layouts For Content
People come to your website looking for useful content, so content that has a clean layout and that is easy to digest should be your top priority. Let your content breathe and consider whitespace as a way to break up your content. Avoid content that is presented as big blocky paragraphs, because no one is reading them.
Professional design considers concepts such as Fitts Law which links the relationship of the size of elements, movement, and time to improve accessibility and user experience. As you create or evaluate designs, remember that spacing is critical to aesthetic appeal as well as experience and accessibility.
Users Have Design & Usability Expectations That Have Nothing to do with Your Brand
We encourage you to read up on Jacob’s Law. The general concept is that users spend more time on other company’s websites than they do on yours. These websites shape their expectations and cause them to learn how websites in your industry (and in general) work. So if you’re going to do something completely out-of-the-box and reinvent the wheel, your wheel needs to be significantly better. If you get too ambitious and fall short, your users will be disappointed quickly. That means you may have lost a lead.
Brand identity and user experience are not, and should not, be mutually exclusive. They should co-exist in perfect harmony in your user interface design and the assets that you use across your online presence.
