The New Google Core Web Vitals Report & What It Means for Your Website
The Core Web Vitals report is a new feature that you can find in your Google Search Console (GSC). If you do not have this set up for your website, you are missing out on a wealth of information about how Google sees your website in terms of organic performance. Top Draw can help your business by conducting an audit on your website and connecting your Google properties, but for now, this is the time to learn about the new core web vitals report.
What is the Core Web Vitals Report?
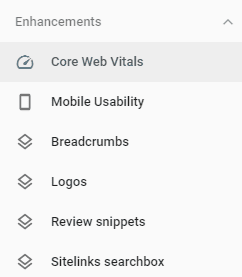
You can find this handy new report under the ‘Enhancements’ section of your GSC.

Google feels this new report is really important, so it is at the very top of the list. You may notice, my astute friends, that the icon used for this section is a speedometer and that would be a pretty smart observation. It should also come as no surprise then that this report is all about your website load speed.
How is Google Measuring my Website Load Speed in the Core Web Vitals Report?
To measure load speed, Google is analyzing two main components for every webpage on your domain (both mobile and desktop) and the results are shown separately for both. You can find these two factors, Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP) when you open either the desktop or the mobile report. Once you are in there, you can see the details.
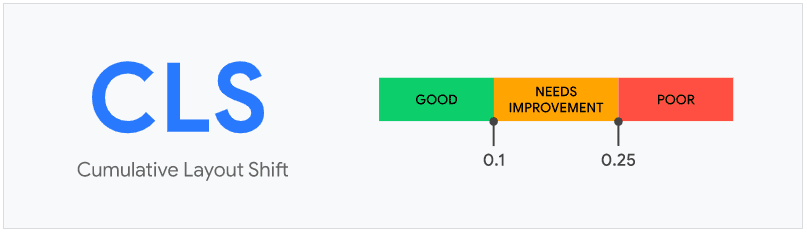
Cumulative Layout Shift (CLS)
Yes, you read that right, Cumulative Layout Shift. What exactly does that mean? In English, please, and thank you! Simply stated, it describes a website that has page layout shifts while it is loading. We have all seen these websites. You try to navigate to them and, at first, you think your computer is glitching. That is not the case, it is the page itself shifting as the elements load. This is super annoying for the user, especially if they are attempting to interact with elements on the page and they are moving around.
Imagine, your website visitor has come to your website and perhaps they are filling out a form and they click “submit,” only the page elements shift due to a delayed map loading. Their click rather than hitting “submit” hits “cancel” instead. What is the likelihood that they will fill out the form again? Chances are, not likely which means you’ve missed out on a lead!
Or worse, perhaps they were trying to update the quantity of an item in their cart and the page shifted and they just completed a sale for things they did not want to purchase. Not only is this a terrible user experience, but this could also result in this customer complaining against your business in online reviews or on their social media channels.
As of the end of May, websites that have any elements that cause the website to have layout shifts between 0.1 of a second up to 0.24 seconds in load time will be flagged as “needing improvement.” Anything longer than that is rated poor and needs to be addressed as soon as possible to avoid page ranking decline.

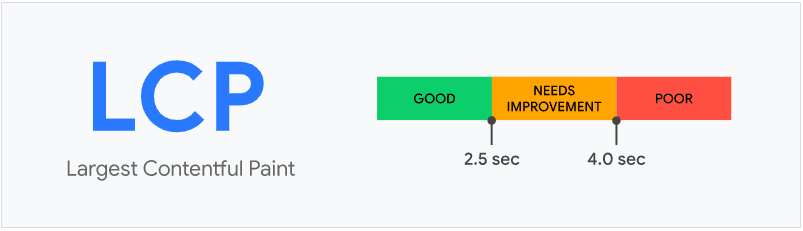
Largest Contentful Paint (LCP)
Again, in plain English, the Largest Contentful Paint is simply the largest content element visible on the webpage. Google is looking at this metric very closely as a user-centric indicator for measuring the usefulness of a website, and there is a reason for this.
Anyone who has created a Google webpage via Google My Business, Google+, or even the new Google Local Services knows that Google is striving for the most basic websites possible. In Google’s words “Sometimes simpler is better.” For Google, this is definitely true, a website that loads within 1-2 seconds will allow their crawlers to do their job even faster which in turn will allow Google to provide even faster search engine results.
Unlike the good old days of 2019, which promoted website load times of 3 seconds, websites that take between 2.5 seconds – 3.99 seconds will now be flagged as needing improvement. If your website LCP is 4 seconds or longer, this will need to be addressed and resolved right away.

When Will Page Ranking be Affected by Slow Load Times?
If Google is true to its word, website owners have 7 – 11 months to speed up their websites. According to a blog post released by Google, this is just the beginning of things website owners will need to improve on if they want to keep their pages ranking high in the organic search results. Some other items that Google has flagged (which at this time is not available in the Core Web Vitals report) are First Contentful Paint (FCP) and First Input Delay (FID).
First Contentful Paint (FCP)
Unlike the LCP, First Contentful Paint refers to the first content element to load on a website. This is the first impression of your webpage’s design and visual appeal. It provides the user with an idea of your website’s speed and responsiveness for the webpage’s content.
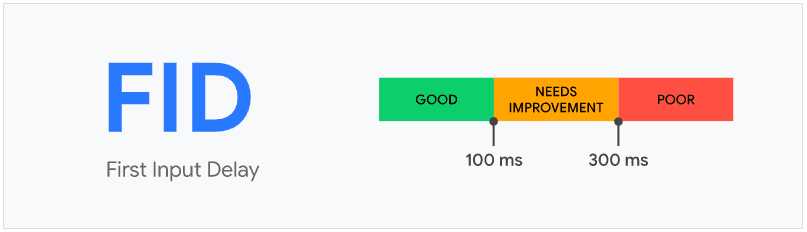
First Input Delay (FID)
Beyond the visuals of content elements, Google will be measuring and ranking on the first impressions of the interactivity and responsiveness of your website. Measured from the start of a user interacting with your webpage to the time the web browser is able to respond.
To prevent a page ranking decline, the website will need to have the webpages developed to have the First Input Delay load within 100 ms. Webpages that take 300 ms or longer can expect to have their organic rankings decline in the new year.

How Do I See How My Pages Measure Up?
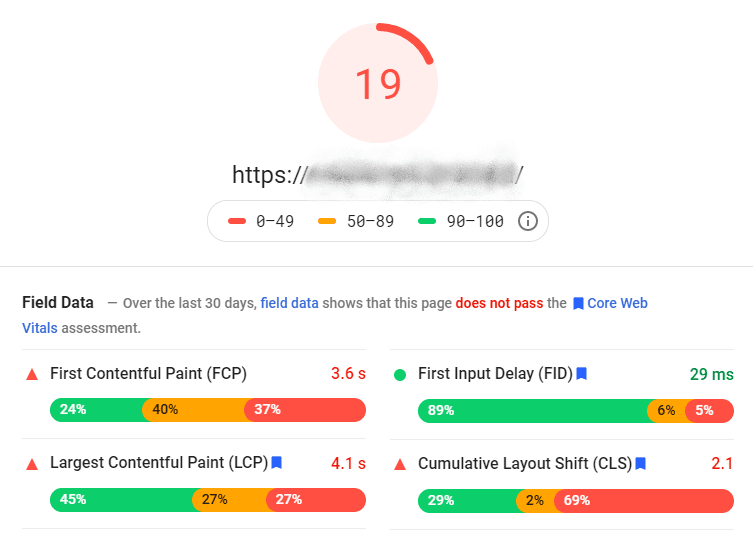
With the new Core Web Vitals report in Google Search Console, we are able to drill down to the individual webpage and the specific elements on those pages that are slowing down website load times. In real-time, you can see each page that has been flagged in the Core Web Vitals report and click on it to open a new window and review the analysis. This expands into a high-level score of the webpage and where this page falls into those four new metrics Google is currently looking at.

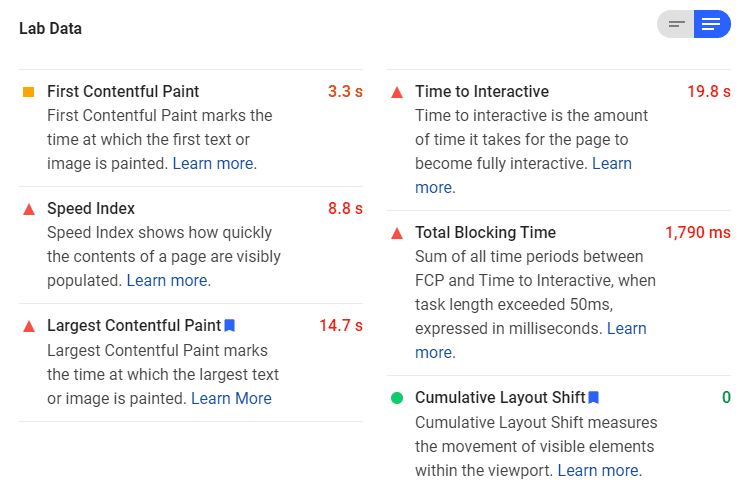
Further down the page, you will find the Lab Data which provides a little more context about how you received the overall score, as well as a moment by moment look at how your webpage looks for the user.

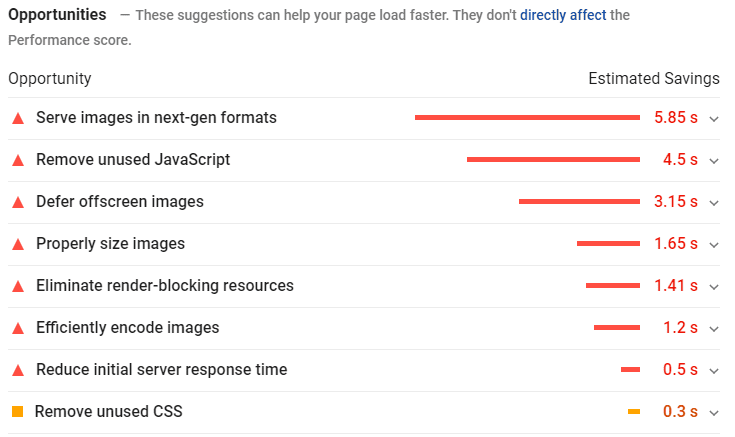
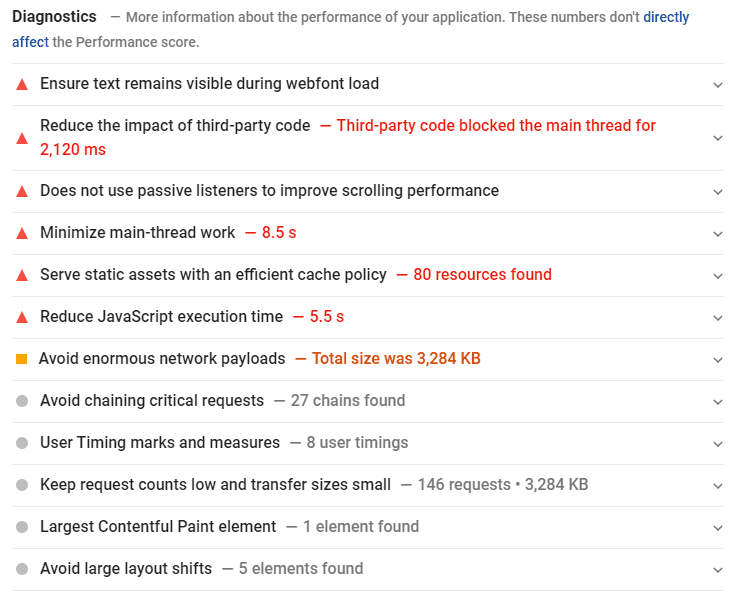
The last two sections of the webpage analysis are perhaps the most valuable as this is where you will find the Opportunities and the Diagnostics that you can send to your developers to start improving your website.


For those of you who are website development savvy, Google has provided some very high-level where to start fixing articles on the webpage web.dev. If you are looking for any detailed step by step “how do I fix this” instructions, at this time, they do not appear to be available, at least not from Google.